카테고리 없음
[CSS] Tistory 줄 간격 / 문단 간격 커스터마이징
iamzieun
2024. 4. 10. 23:58
개요
주로 노션을 이용하여 강의 내용이나 공부한 내용을 정리한 후 티스토리로 내용을 복사해서 포스팅을 하는데, 티스토리의 스킨이 노션에 비해 묘하게 가독성이 떨어진다고 느꼈다. 이미 한 차례 폰트나 글자 크기, 들여쓰기 등을 커스터마이징 한 상태임에도 그런 느낌이 드는 원인은 줄 간격과 문단 간격에 있다고 생각했고, 노션처럼 문단 간격이 줄 간격보다 넓어지도록 하기 위해 CSS를 수정해보았다.

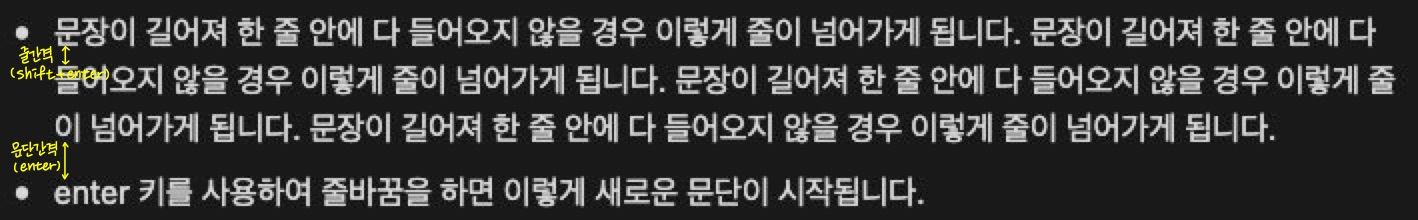
여기서 줄 간격이란 shift enter로 줄바꿈을 했을 때 줄 사이의 간격이고, 문단 간격이란 enter로 줄 바꿈을 했을 때 줄 사이의 간격이다. 최종적으로 나는 태그에 상관 없이 shift enter를 했을 때의 줄 간격을 a로 통일하고, enter를 했을 때의 문단 간격을 b로 통일하고자 했다.
CSS 코드블럭
/* 본문 */
.entry-content p {
word-break: break-word;
font-size: 1.0em;
color: rgb(0, 0, 0);
margin-bottom: 1em;
line-height: 2em;
}
/* 순서 없는 목록 */
.entry-content ul {
list-style: disc;
padding-left: 23px;
margin-bottom: 1em;
line-height: 2em;
}
.entry-content ul li {
position: relative;
font-size: 1em;
color: rgb(0, 0, 0);
list-style: inherit;
padding-left: 3px;
margin-bottom: 1em;
line-height: 2em;
}
/* 순서 있는 목록 */
.entry-content ol {
list-style: decimal inside;
margin-bottom: 1em;
line-height: 2em;
}
.entry-content ol li {
position: relative;
font-size: 1em;
color: rgb(0, 0, 0);
list-style: inherit;
padding-left: 16px;
text-indent: -15px;
margin-bottom: 1em;
line-height: 2em;
}구글링을 통해 다음의 내용을 알아냈다.
- 태그
- p: paragraph 문단 태그
- ul: unordered list. 비정렬 목록 태그
- ol: ordered list. 정렬 목록 태그
- li: list item. 목록 항목 태그
- 속성
- line-height: 줄 높이
- margin-botton: 문단 간격
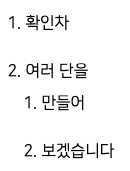
이에 따라 줄글과 리스트에 대하여 줄 간격과 문단 간격을 각각 a, b으로 통일하고자 한다면, p, ul, ul li, ol, ol li 태그의 line-height 속성과 margin-bottom 속성을 각각 a+(글자크기)와 b으로 주면 될 것이라 생각해 각각 2em, 1em의 값을 부여했다. 하지만 왜인지 목록의 레벨이 바뀌는 부분에는 문단 간격이 반영되지 않고 있다..

References